【2025最新】新スマホトップページの概要と変更後の活用方法を解説!

弊社は楽天市場などのECモールを中心として、売上向上に向けたコンサルティングおよび運営代行を行っている会社です。
今回は日々の業務で培った知識から「新スマホトップページの概要と変更後の活用方法」について徹底解説してまいります。
新スマホトップページは「楽天新春カンファレンス 2022」発表から2年が経ち、2023年12月で今まで対応していなかった店舗も含めて、すべての店舗が新たなトップページにリニューアルがされました。
ただ最近になって、移行は完了したものの「新たに変更したトップページではうまく効果が出せていない気がする・・!」「変更後って実際どうなるの!?」などの不安な声を弊社のご支援先からも頂いております。
新スマホトップページに関しては、楽天側の目的などを抑えつつ、効果の出せるトップページを作成していくことが重要です。
基本を振り返りつつ、効果的な活用方法などについてご紹介していきます!
また、Finnerでは成果が実証されたノウハウ・経験にもとづいて、EC戦略立案から施策実行の代行までご支援しています。EC領域でお悩みの方はお気軽にご相談ください。
楽天市場の新スマホトップとは?
楽天市場の新スマホトップの概要
新スマホトップと略されることが多いですが、正式には『スマートフォン用店舗トップページ改善プロジェクト』と呼ばれています。
本プロジェクトの概要としては『アプリ・スマートフォンブラウザそれぞれの店舗トップページのUIデザインをアップデートすること』です。
いままでと異なり、新規で作成された編集画面を用いることで、基本的にHTMLを使用することなく既存のパーツを組み合わせることで、直感的にクオリティの高いページを作成できます。
楽天市場の新スマホトップに移行した理由と構造について
本プロジェクトはユーザーと店舗側からより店舗ページに関する様々な意見があり、スタートしました。
そして、楽天市場新スマホプロジェクトの目的は『店舗トップページの構造統一化』です。
またAmazonのように統一化を図っていくことでブラウザ検索時にGoogleからの評価が高くなることも変更の理由と言われています。

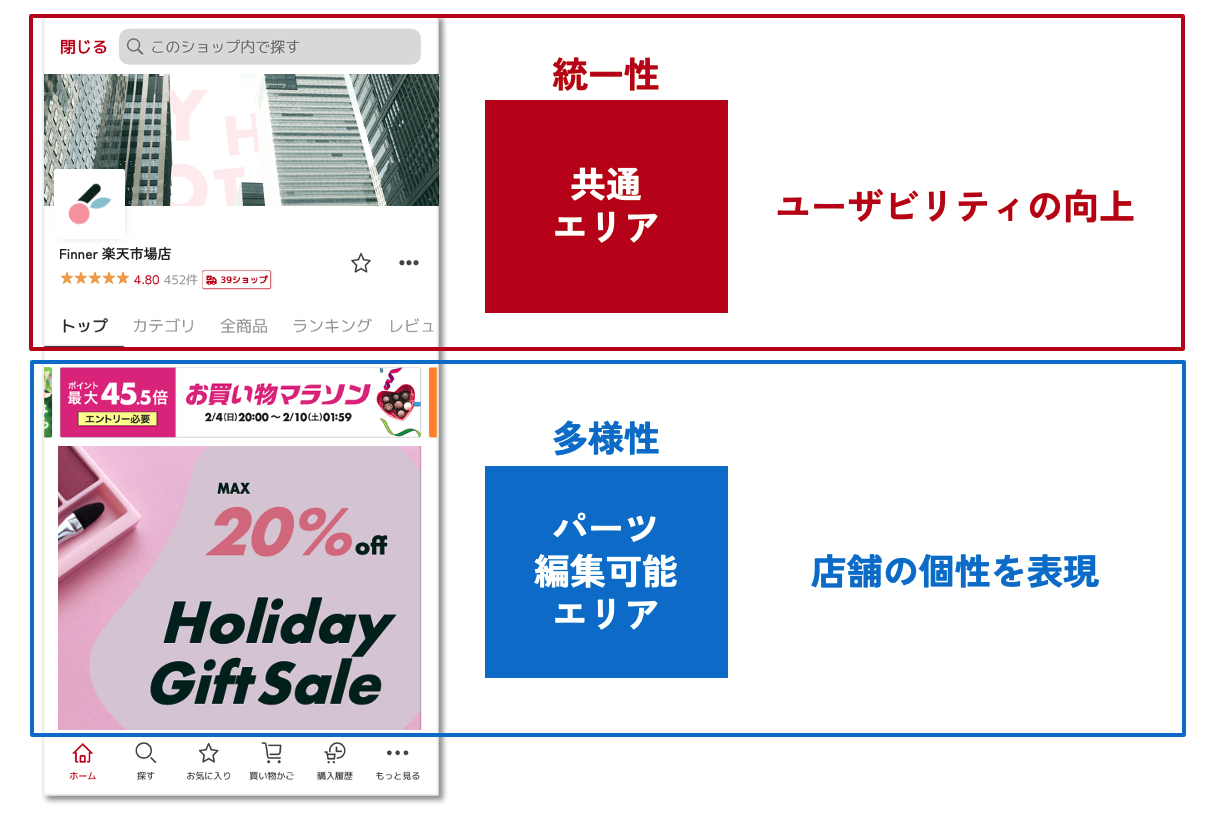
構造としては上記画像の様になっており、共通エリアは統一性を目的としてレイアウトの均一化がされています。
いままでは店舗ごとにトップ上部のデザインが異なりましたが、現在では統一されたページデザインになっています。
スマホ上部統一化の目的は「ページ回遊率」の向上です。実際に楽天公式で発表されている効果も後半に載せていますので、ご興味あればぜひ読み進めていただけますと幸いです。
ちなみにスマホ上部統一化でページ回遊率が上がる理由としては楽天市場ユーザーが知りたい情報を一目で確認することができるからとのことです。
また統一化された共有エリアの後は、店舗側で自由にレイアウトを配置できる「パーツ編集エリア」が続いています。パーツ編集エリアの活用によって、各店舗の多様なオリジナリティも表現できる構成となっています。
パーツに関しては楽天市場側からも「今後順次新しいパーツのリリースを想定している」と発表されていますので、今後もパーツ編集エリアのカスタマイズの幅は広がっていくかと思います。

新スマホトップページで押さえておくべき3つの変更ポイント
1. HTMLやCSSを用いずページ作成を行うことができる

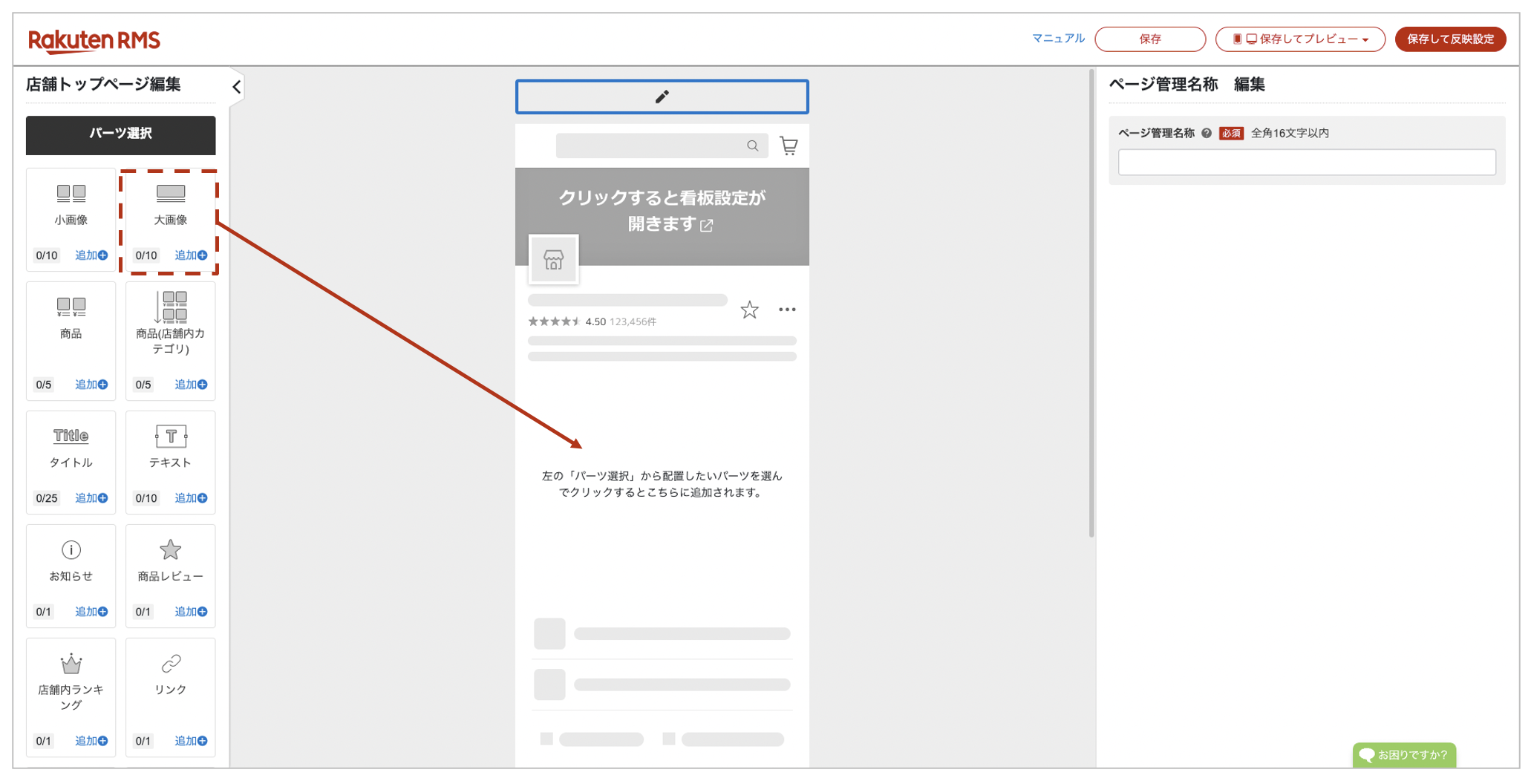
上記画像の赤枠のようにドラッグアンドドロップで設定できるため、新スマホトップではHTMLやCSSを用いることなく、誰でもページを作成することが出来るようになりました。
もちろん完成イメージを確認しながら作業を行うこともできますので、大きな間違いなどをおかすことなく、店舗構築のスピードも大きく向上します。
ただ逆にいうと今までのようにHTMLやCSSが一切使用できなくなったため、より細かいレイアウト調整もできませんし、個性的な店舗ページにすることができない=トップページでは差別化がしづらい状態になったと言えるでしょう。
2. タイマー設定が可能になった
これは楽天市場運用者に嬉しいサービスかもしれません。
深夜や早朝にバナーの張替え作業などをしなくても良くなりました。
現在では複数のページを事前に保存しておくことで、日時を指定して表示するトップページを切り替えることができるようになっています。
大きくは通常トップと、期間限定の2つにわかれていて期間限定については最大9つまで登録が可能です。
通常トップとは「公開中の期間限定ページがない場合に公開されるページで、期間限定とはその名前のとおり期間限定で公開されるページです。
よくある活用方法としては「通常時」のほかに「マラソンなどのイベント時」で表示するトップページを分けるなどがあるかと思います。
3. アプリ・スマートフォン用ブラウザ、PC用の一括管理が可能になった
先程の機能を活用してスマートフォン用で作成したページは、スマートフォン用ブラウザおよびアプリの両方の店舗トップページに反映されます。
また、PC版の移行も完了している店舗ではページの一括管理を行うことが可能になっています。
楽天市場の新スマホトップの効果について
では実際に新スマホトップに移行して効果が出ているのか、という部分に触れていきます。
自店舗がこれ以上効果が出ていない場合にはぜひ後述している施策を検討するか、一度弊社に店舗トップを見せていただけますと幸いです。無料の範囲で問題点などをお伝えさせていただきます。

数字で見る実際の効果とは?
新スマホトップへのUIアップデートにより、あくまで移行前に楽天GOLDを利用していた店舗に限ると1ユーザーあたりのページビューが5.2%上昇したとのデータが楽天公式から発表されています。
また1注文あたりの平均単価を見ても、3.8%の伸びがあったとのことですので、もしアップデート後にこの数値を下回っている場合は自店舗のスマホトップを検討し直したほうが良いと思います。
実際に楽天市場ではスマートフォンおよびアプリからの利用者が全体の8割を超えています。
スマホトップの見直しは自社の売上に直結してくることが間違いありません。
ちなみに皆様が楽天市場を活用している際に「あまり自分はトップページに移動しないけど・・・」と思われるかもしれませんが、新スマホトップに移行後、商品ページから店舗トップへの遷移率も6.5%上昇していることが明らかになっていますので、効果としても期待できます。
店舗の声から聞こえる実際の効果とは?
また事例としていくつか楽天公式から紹介すると、下記のような事例があるそうです。
①百貨店・総合通販・ギフトジャンルの店舗様
1ユーザーあたりのページビューが25.5%上昇
②インナー・下着・ナイトウェアジャンルの店舗様
1ユーザーあたりのページビューが50.9%上昇
新スマホトップページ変更後の活用ポイント3選!

新スマホトップページ変更後は特に以下の施策を実行することが重要です。
- 回遊を目的としたレイアウト配置にする
- 期間限定を活用する
- 情報の訴求はテキストではなくバナーで行う
それぞれ詳細を解説していきます!
1. 回遊を目的としたレイアウト配置にする
基本的には回遊率向上を目的としたレイアウト配置にすることをおすすめします。
具体的な順番としては新スマホトップの『パーツ編集可能エリア』について以下のような順番がおすすめですので、レイアウト配置に迷われている場合は参考にしていただければと思います。
① スライド式のバナーでLINE登録やクーポン発行を訴求
② 大バナーで開催中のイベントや自社独自の企画を持ってくる
③ 新着アイテムや注目アイテムを持ってくる(売りたい商品)
④ カテゴリ別商品を持ってkる
⑤ 大バナーで受賞商品があれば訴求
⑥ 店舗内ランキングを入れる
⑦ 大バナーで自社の紹介を入れる
⑧ クーポンなどのプロモーションを再度入れる
⑧ 商品カテゴリを入れる
⑨ 商品レビューを入れる
ちなみに小画像パーツによってキャンペーンページへのアクセスが増加したという事例もありますので、大バナーで作成するだけではなく、少画像パーツで訴求するのもスマホ向けだと良いかもしれません。
十分ご存じのことかと思いますが回遊率の向上は売上向上において非常に重要な要素の一つです。以下の記事にて回遊率を高める施策を解説していますので、是非併せてご参照ください。
※関連記事:楽天市場で回遊率を効果的に高める施策7選!制作事例もご紹介!
2. 期間限定を活用する
2つ目は「期間限定」の活用です。
最低でもマラソン期間と楽天スーパーSALE期間は設定してみることをオススメします。
今までと異なり、タイマー設定を行ってページの変更ができるようになっているため、活用してみましょう。
実際、各種イベントについては開始直後の初動が重要です。一般的に楽天市場のヘビーユーザーについては、限定販売(数量含めて)などを知っているため、開始時間に楽天市場に来訪するユーザーも多いと言われています。
その様なユーザーにメリットを訴求し、自店舗のファンになってもらえることを目的として最低でもマラソン期間と楽天スーパーSALE期間には期間限定の設定をしてみましょう!
期間限定の場合は大バナーで大きくセール対象商品のバナー(正方形)を作って、限定クーポンやポイントアップ、割引などを訴求していきましょう。
その他、目玉(入口)商品についても同様に商品バナーを作成して、配置しておくこともおすすめです。
関連記事
3. 情報の訴求はテキストではなくバナーで行う
特にトップページに遷移する楽天市場ユーザーの大半は、その商品の特徴を読みたくて遷移するユーザーよりも以下のような疑問を持ったユーザーが多いと考えられます。
『この店舗って信頼できるのか?』
『他にどの様な商品があるのか』
『セールとかやっていないかな?』
『気づいていないクーポンの配布はないかな?』
ただし、楽天新スマホトップページに限ったことではありませんが、基本的には楽天内では文字はあまり読まれない傾向にあります。
そこで大画像・小画像などを活用しながら、画像ベースで情報を訴求することをオススメします。
ただし、ページが重くならないようにすることも重要で、2017年と2018年のGoogleの調査によると、表示に3秒以上かかるモバイルページからは53%のユーザーが離脱しているそうです。
そのため、楽天市場内のスマホページ1枚の容量を1.6M以下、画像1枚は200KB(推奨140KB)を目安にレイアウトを組むことをおすすめします。
※推奨画像枚数は10枚前後になります
バナー作成の方法下記の方法については記事にて解説していますので、是非併せてご参照ください。
※関連記事:楽天バナー作成の基本のサイズは?~初心者におすすめ~
その他 楽天GOLDも提供終了したの!?
楽天GOLDの提供終了はトップページのみです。トップページ以外については引き続き利用可能です。
新スマホトップページ:まとめ
本記事では新スマホトップページの概要と変更後の活用方法を解説!について解説しました。
記事を最後まで見てくださり、誠にありがとうございました。この記事が皆様にとって役に立っていますと幸いです。
新スマホトップページについては全店舗がすでに移行終了していますが、変更後も継続的にPDCAを回していく必要があります。
もし上段でご紹介している様な数値を上回れていない場合は一度ご相談ください!
ご質問やサービスについてのお問い合わせなど
なんでもお気軽にご相談ください
フォームに必須事項をご入力の上、送信してください。
担当者が内容を確認後、1営業日以内にご連絡いたします。

